Cara Membuat Stickey Widget di Blog - Untuk pembuat gadget yang satu ini sobat membutuhkan lumayan pengetahuan tentang kode HTML, dan silahkan dicoba-coba sendiri karena saya disini hanya akan sedikit menjelaskan.
Untuk contoh dari sticky widget adalah gadget Followers & Fans Page yang ada pada bagian sidebar blog ini, atau lebih jelasnya silahkan lihat screenshot berikut ini :
gadget tersebut etaknya paling bawah sendiri, tapi apabila sudah dirolling sampai ke gadget ini dan diteruskan di roll ke bawah, maka secara automatis gadget ini mengikuti sampai ke bawah, dan jika dikemalikan keatas lagi, maka gadget ini akan kembali ke posisi awal seperti semula.
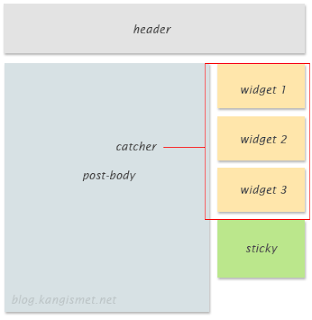
Jika sobat menggunakan kode ini maka sidebar sobat akan dibagi menjadi 2 yaitu catcherdan sticky. Catcher adalah gadget pada sidebar yang menempel atau tidak ikut berjalan jika di roll kebawah dan letaknya berada di atas sticky. Sedangkan sticky adalah yang ikut kebawah jika diroll, dan letaknya berada di bagian paling bawah. Jika sobat menambahkanlagi gadget dibawah sticky maka gadget tersebut akan terhitung sebagai sticky dan akan ikut bergerak mengikuti roll.
Okelah semoga udah paham, dan sekarang mari kita membuat gadget sticky seperti yang dijelaskan diatas :
- Masuk dulu ke blogger sobat
- kemudian masuk pada Template -> Edit HTML
- oh iya sebaiknya download dulu template sobat, buat cadangan kalau ada yang eror
- centang pada Expand Template Widget
- copy code berikut
#catcher{Ket : Sesuaikan 300 dengan lebar sidebar sobat
height:Auto;
}
#sticky{
width:300px;
height:auto;
}
- paste kode tersebut pada CSS Template, letaknya antara
- kemudian kita beralih pada kode scriptnya
- copy kode berikut
- Letakkan kode tersebut antara kode dan , saran saya letakkan pada bagian paling bawah saja tepat diatas kode .
Lah ini nih bagian yang membutuhkan sedikit keahlian pengeditan HTML, sobat harus jeli dalam memilih tempat untuk menaruh kode ini, sobat juga harus bisa menutup kode dengan benar, karena jika tidak maka akan terjadi eror dan hasilnya akan gagal, makanya diatas saya sudah sarankan untuk mendownload dulu HTML sobat sebagai cadangan. Dan berikut penjelasannya, saya harap sobat mengerti.
- pilih dulu gadget sidebar yang akan dijadikan catcher (yang gak tau catcher silahkan baca dari atas lagi)
- kemudian taruh kode berikut diatas gadget yang akan dijadikan catcher tadi,
- jangan lupa untuk menutup kode tersebut dengan benar, sehinngga akan seperti ini
Gadget yang dijadikan catcher
- kemudian pilih lagi gadget yang akan dijadikan sticky, dan taruh kode berikut tepat diatas gadget tersebut
ote>
- sekali lagi jangan lupa untuk menutupnya dengan tepat, sehingga akan menjadi seperti berikut
Gadget yang dijadikan catcher
- Dan save pekerjaan sobat, kemudian lihat hasilnya
untuk contoh sederhana menaruh catcher dan sticky akan seperti ini
dan gambar sederhananya akan menjadi seperti iniNah, itulah Cara Membuat Stickey Widget di Blog, semoga berhasil gan jangan lupa untuk berkomentar.


0 komentar
Post a Comment