Cara Membuat Scroll Pada Label Artikel Blog | Salah satu fitur yang ada dalam blogspot adalah adanya tag label untuk setiap artikel yang dibuat di blogspot, misalkan ketika saya membuat artikel tentang cara merawat gigi, cara merawat kulit maka saya bisa menggunakan tag atau label kemudian saya beri nama label tersebut dengan kesehatan atau bisa juga saya beri nama cara merawat, ini memudahkan kita untuk memilah milah jenis artikel yang kita buat. Namun, semakin sering kita menulis artikel di blog, misalkan jumalah artikelnya telah berjumlah ribuan maka jumlah label yang ada pun saya rasa juga akan menjadi banyak sehingga ketika dipasang di blog itu akan memakan banyak tempat, nah cara untuk mengatasinya adalah sebagai berikut ini:
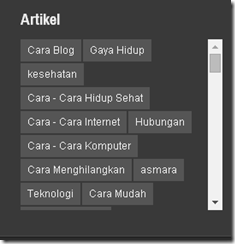
Cara Membuat Scroll Pada Label Artikel Blog

1. Login Ke akun blogger.
2. Klik Tata Letak.
3. Klik Edit HTML.
4. kemudian carilah kode <div expr:class='"widget-content " + data:display + "-label-widget-content"'> (tekan Control + F) agar lebih cepat.
5. Kemudian Copy dan paste Kode di bawah ini Tepat dibawahnya kode di atas.
<div style='overflow:auto; width:ancho; height:200px;'>
6. Selanjutnya cari kode dibawah ini </b:includable> letaknya tidak jauh dibawah kode tadi.
7. Bila sudah ketemu Copy dan pasti kode dibawah ini tepat diatasnya.
</div>
8. Lalu klik simpan/save
Catatan: Bila kode tadi tidak ketemu di edit template, maka silakan cari kode <div class='widget-content'>.
Semoga bermanfaat sobat blogger sekalian
0 komentar
Post a Comment